About
Shellpad Interactive founded in 2017 develops interactive experiences, games, tools and websites. We promise to deliver modular, scalable, high quality products and services.
With an academic background in Computer Science and years of experience we work with you to ensure you get the product you need.
Our Projects
Games

Date published:
Decksplorers: Into the shell
A real-time deck-building roguelike game inspired by Slay the Spire.

Date published:
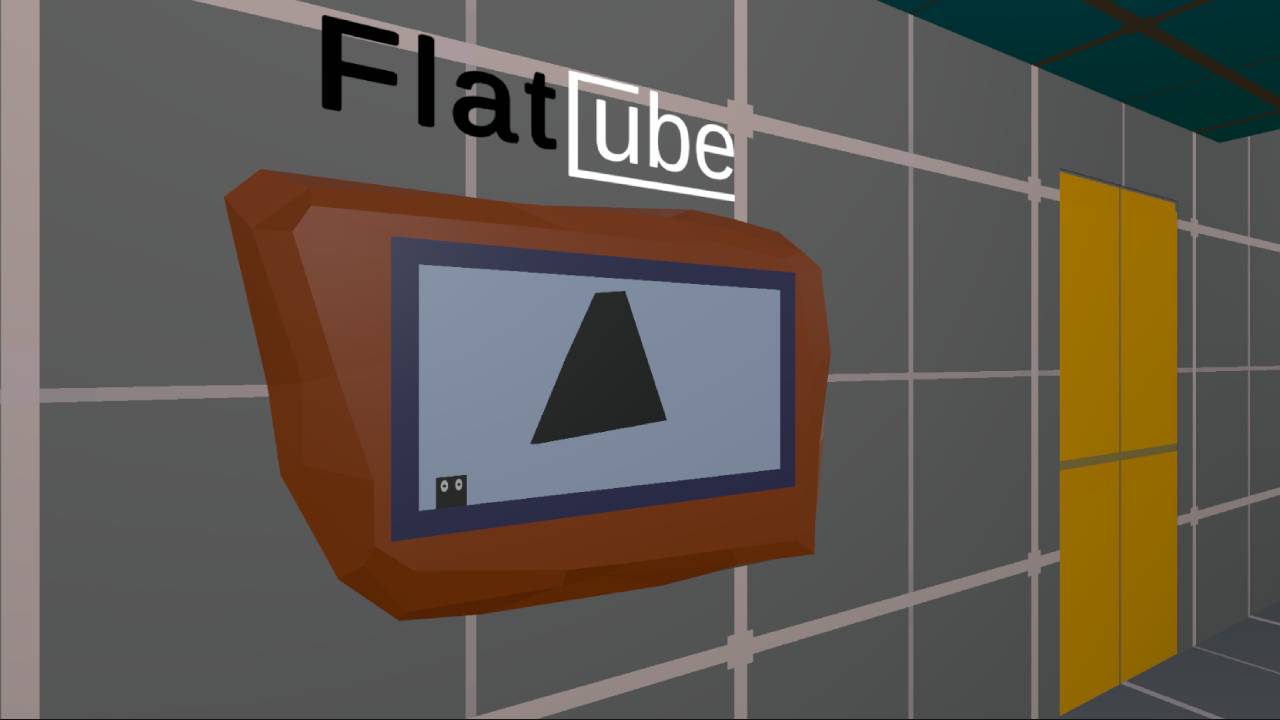
FlatCube
A game where you work together with a 3D and 2D character to solve puzzles.

Date published:
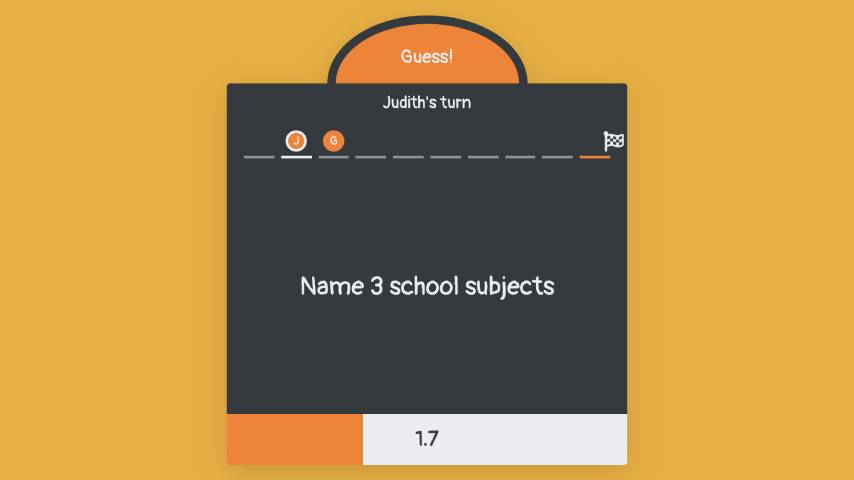
Station Sjon
A game completely controlled by using your webcam. Move around and help Sjon to reach the end of the stage by breaking blocks, moving platforms and activating elevators.
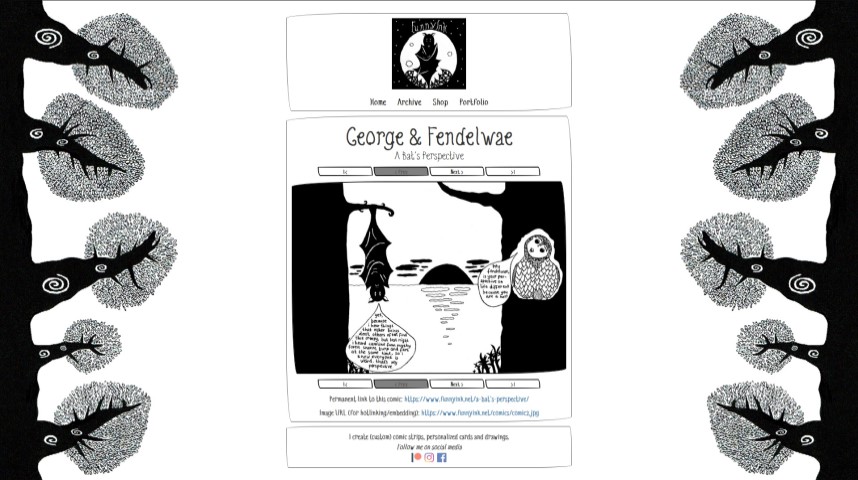
Web
Videos

Date published:
How does videogame AI make its decisions?
How does the Artificial Intelligence (AI) work in video games? In part 2 of this video we will show how we combine basic building blocks into more complex behaviour and how AI makes its decisions.

Date published:
How does videogame AI find its path and beat you at chess?
How does the Artificial Intelligence (AI) work in video games? In part 1 of this video we will show how you can make an AI that can beat you at tic-tac-toe or chess and how NPCs can find their way to their destination in a digital world.

Date published:
How the walls in The Sims are lying to you
We explain the inner workings and challenges of the wall building system in the sims